روشی برای دریافت بزرگترین اندازهٔ تصاویر از اینترنت
روشی که در ادامه توضیح دادم، هر عکسی رو که توی اینترنت میبینید، در بزرگترین اندازهٔ ممکن لود میکنه. (البته به شرط اینکه اسکریپتی که نوشتم ازش پشتیبانی کنه.)
نزدیک دو دهه میشه که با اینترنت سروکار دارم و از وقتی طراح شدم، بهخاطر کارام خیلی وقتا دنبال عکس میگردم توی اینترنت. کیفیت عکس تأثیر مستقیم داره روی خروجی کارای ما طراحا. منم چون بیماری کیفیت دارم، همیشه دنبال بزرگترین اندازهٔ ممکن تصاویر هستم.
تا همین اواخر، این کارو دستی انجام میدادم. یعنی با تجربهای که داشتم، نگاه میکردم که آدرس عکس چیه، بعد تبدیلش میکردم به آدرس عکس اصلی (در صورت وجود).
چند وقت پیش، به این فکر افتادم که این فرایند رو تا حد ممکن خودکار کنم. یعنی اگه یه تصویر به هر دلیلی کوچیک شده یا تامنیلش نشون کاربر داده میشه، و یه نسخهٔ بزرگتر ازش توی سایت مدنظر وجود داره، اون نسخهٔ بزرگ لود بشه.
مثال زیاد داره. مثلاً وردپرس هر عکسی رو که توش آپلود میشه توی چندتا سایز کوچیک میکنه و خوشبختانه آدرسشو اونقدی دستکاری نمیکنه که نشه تصویر اصلی رو پیدا کرد.
ایده رو با دوست برنامهنویسم ابراهیم (پروفایل گیتهاب) در میون گذاشتم. پیشنهاد کرد از اسکریپتنویسی کمک بگیریم. اینطور شد که یه اسکریپت برای تمپرمانکی نوشت که دقیقاً همون کاری رو میکنه که میخواستم: هر عکسی توی مرورگر باز میشه، چک میکنه که آیا ورژن بزرگتری هم ازش هست یا نه؟ و این کارو بدون پردازش اضافه انجام میده. نه سرچ میکنه و نه upscale. فقط با فرمولی که از قبل داره، آدرس عکسو تغییر میده و تصویر بزرگترو لود میکنه.
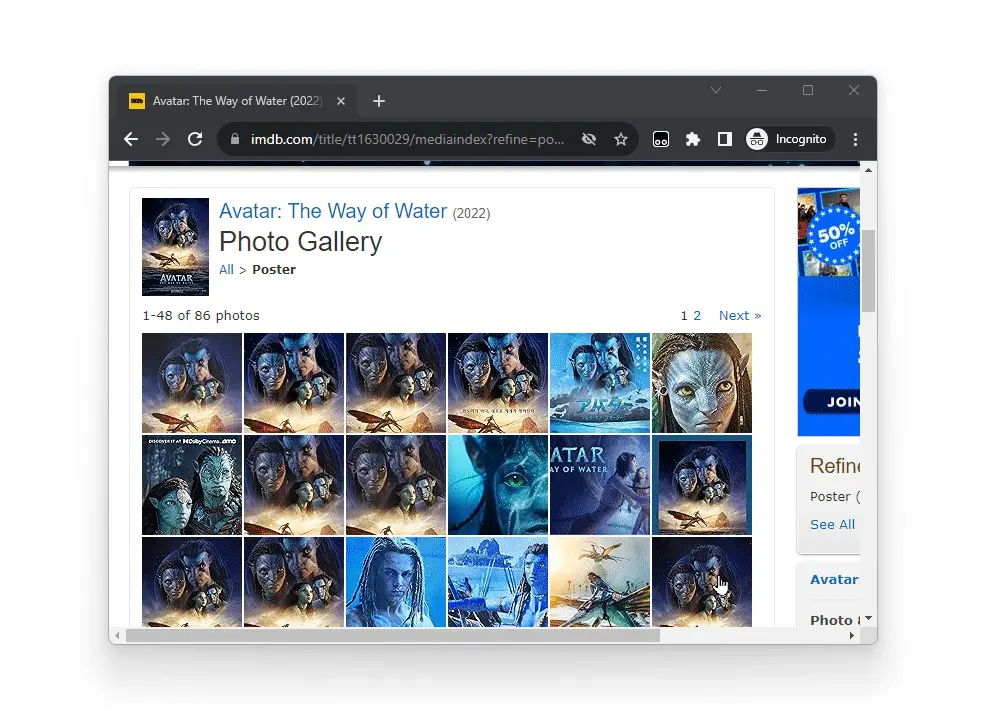
مثلاً من یه روز میخواستم یکی از پوسترهای آواتار: راه آب رو ببینم. راهشو پیدا کردم و به اسکریپت اضافهش کردم. حالا هر تصویری توی IMDb توی تب جدید باز میکنم، هدایتم میکنه به تصویر اصلیش (که معمولاً خیلی هم بزرگه):

روش استفاده
برای استفاده از این روشی که توضیح دادم دوتا ابزار نیازه: افزونهٔ تمپرمانکی و اسکریپت مخصوص این کار.
اول تمپرمانکی رو به مرورگر اضافه کنید. بعد روی آیکن تمپرمانکی کلیک کنید و وارد Dashboard بشید. فایل اسکریپت رو دانلود (راست کلیک > Save link as) کنید و فایل script.js رو بکشیدش توی داشبورد تمپرمانکی تا نصب بشه. مراحل اصلی اینجا تموم میشه و اسکریپت آمادهٔ استفاده است.
حالا برای اینکه مطمئن بشید که مراحل درست انجام شده، این تصویر رو باز کنید و منتظر بشید تا بزرگترین اندازهش لود بشه.
سایتهای تحت پوشش
قبلش این توضیح رو بدم که تضمینی وجود نداره که این اسکریپت تا ابد کار کنه. منظور اینه که اگه الگوریتم مدیریت فایل یه وبسایت تغییر کنه، قاعدتاً ممکنه این اسکریپت هم دیگه روی اون سایت جواب نده. اما بههرحال فعلاً این سایتها عمدهترین مواردی هستن که با این اسکریپت میشه تصاویرشونو بزرگ کرد:
سایتهای وردپرس (نزدیک به نصف سایتهای اینترنتی از جمله همین سایت)
زیرمجموعههای گوگل (پلی استور، مپس، یوتیوب و…)
فروشگاههای اینترنتی (آمازون، دیجیکالا، باسلام، ایسام، اسنپ و…)
سایتهای اطلاعات فیلمها (IMDb، فیلیمو، نماوا، تماشاخونه، فیلمنت و…)
سایتهای موزه و حراج آثار هنری (متروپولیتن، کریستیز، بونامز و…)
سایتهای خبری ایرانی (ایرنا، ایسنا، فارس، ایلنا و…)
سایتهای خبری خارجی (نیویورکر، فوربس و…)
سایتهای استوک (شاتراستوک، فریپیک، وکتیزی، آنسپلش، دریمزتایم و…)؛ البته در مورد این سایتها فقط بزرگترین پیشنمایش فایل استوک رو میشه دید، فایل اصلی رو باید از مسیر خودش دانلود کرد یا خرید.
ویکیپدیا، توییتر، نشان و خیلی سایتهای دیگه که یه روزی باهاشون سروکار داشتم و اضافهشون کردم به اسکریپت.